Rethinking a Website IA
What is a good Information architecture and why is it important? To start, an information architecture, IA for short, is an organizational layout of a website or app, to show each screen and the flow between them. A good IA is important because people visit a website or browse an app for their content and information. If the information is difficult to find or too complicated, people may give up in their search for it. This is where the value of a good information architecture comes in, providing the app or site with a strong, easy, and navigable structure for people to experience. An IA is the backbone of the site and without it, people would be lost browsing.
Hometown IA
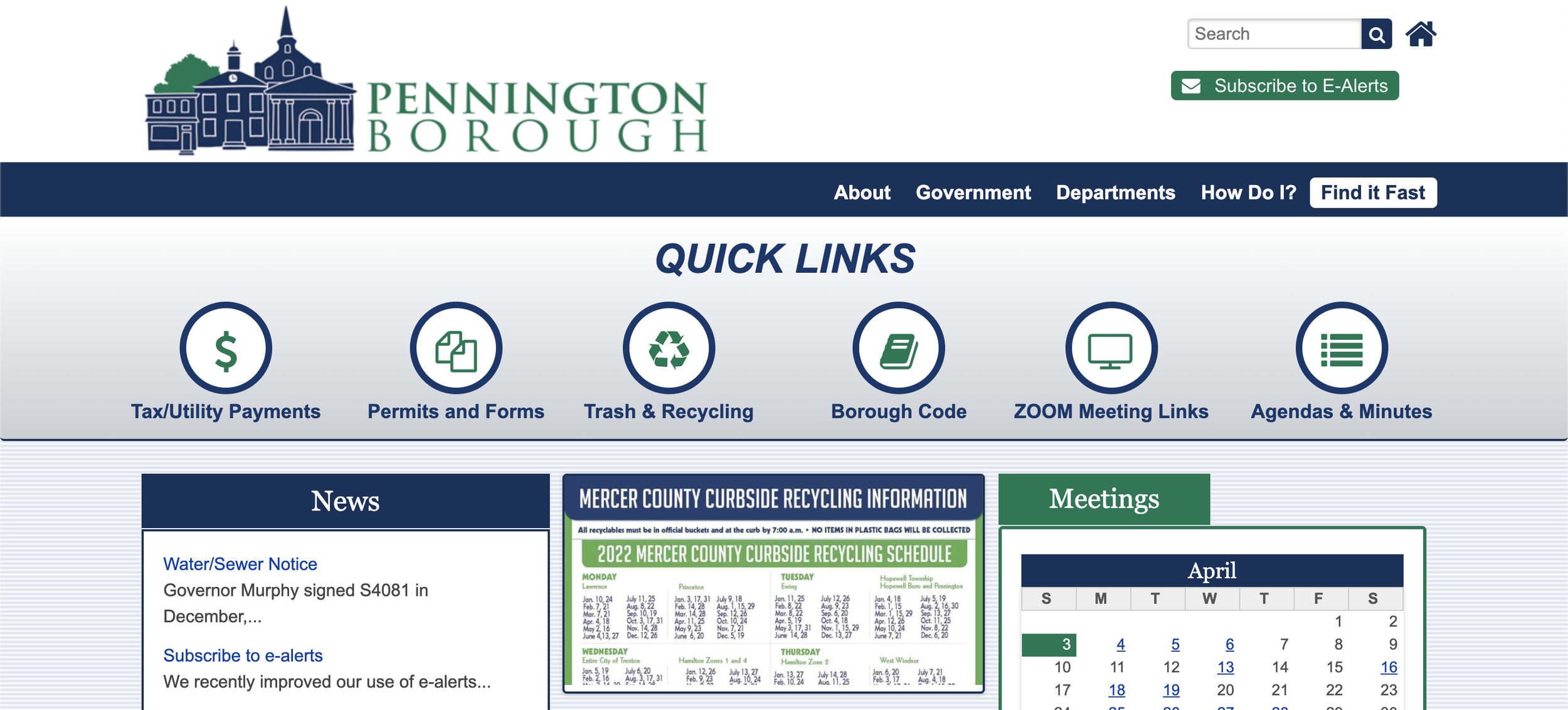
With all of that being said, town municipality websites are notorious for their bad IA. My hometown of Pennington Borough is no different. Their site is very clunky, old, and lacks in both UX and UI, having both a poor structure and a poor interface design. I started my journey to restructure their IA and I began by first mapping out what the current IA is. From there, I could examine its faults and begin the ideation process to formulate new ideas. Their menu is hard to navigate and it is understandable for people to know where to go to find the information they are looking for. There are also many pages that have nothing more than links to pdfs or just hold links out to other sites.
IA Redesign
Old Menu
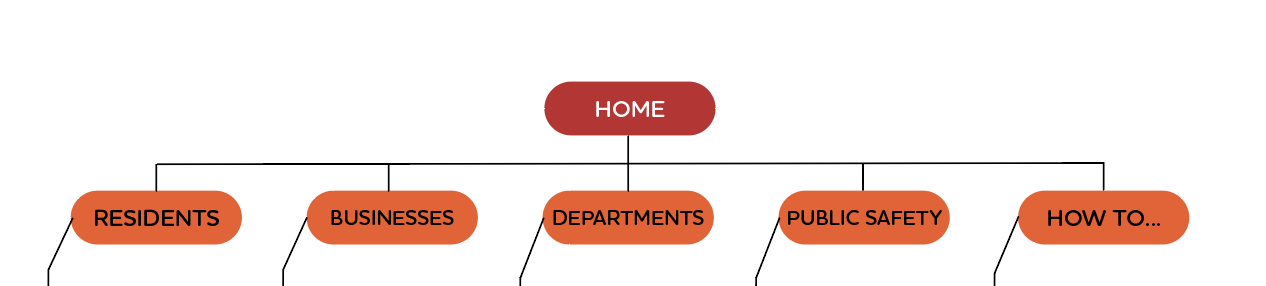
New Menu
For my redesign of the information architecture, I completely redid the menu. The original site menu categories were About, Government, Departments, How do I?, and Find it Fast. The new categories for the menu I made are Residents, Businesses, Departments, Public Safety, and How to…, and with these new menu categories, the site would become instantly easier to navigate. Most of the people visiting the site will either be residents or businesses looking for information specific to their needs. This is why I made those menu options a priority, making that information easily accessible to people. I also wanted to weed out unnecessary pages and combine them where I could. This would make information easier for people to find and allow them to access it in one place instead of multiple pages and links.
Sources:
Babich, Nick. “Information Architecture Guide for UX Architects & Designers: Adobe XD Ideas.” Ideas, 24 Nov. 2020, https://xd.adobe.com/ideas/process/information-architecture/information-ux-architect/.